
作为后端攻城狮,写前端代码是一种什么体验?
相信不少人和 一样,有写过前端代码的经历。
记录一下,Vue 框架开发中“啼笑皆非”的故事,非专业前端人员,如有不当之处,请指出,不甚感激!
1、如何理解 Vue 是渐进式 Javascript 框架?
首先必须得吹一波,Vue 的作者是我兄弟,我们都是黄种人。打扰了,Python 大星喝醉啦,作者是江苏无锡的尤雨溪。如何理解 “渐进式”,我们听下作者本人是怎么说的。
“我认为在所有的框架中,Vue 可能与 React 最像,但从更广泛的意义上说,在所有框架中,我自己创造了一个概念叫渐进的框架。因为 Vue 的核心组成只是数据绑定和组件,和 React 差不多。它只是解决了一小部分很重要的痛点。与 React 相比,Vue 可能更简单易用,只知道一些 HTML,Javascript 和 CSS 知识的人都可以很快入门 Vue。”
由浅入深,由简单到复杂
2、Vue 的优点

3、第一个 Vue

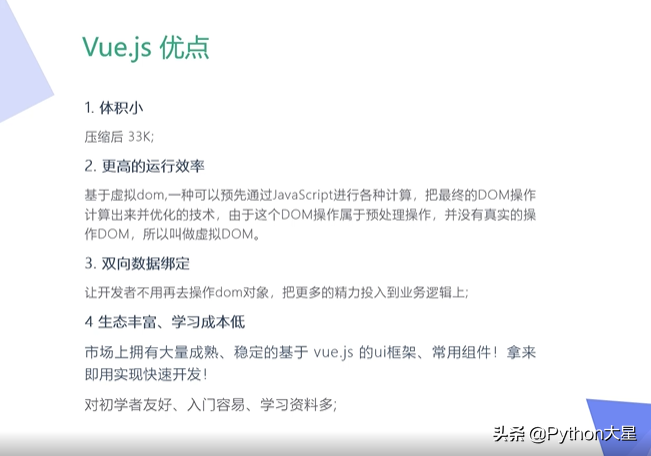
图1
调用data中的数据,必须使用{{}} 将属性名称包起来。
浏览器的 Javascript 控制台 (就在这个页面打开),并修改 app.message 的值,响应式更新。
4、绑定元素 attribute

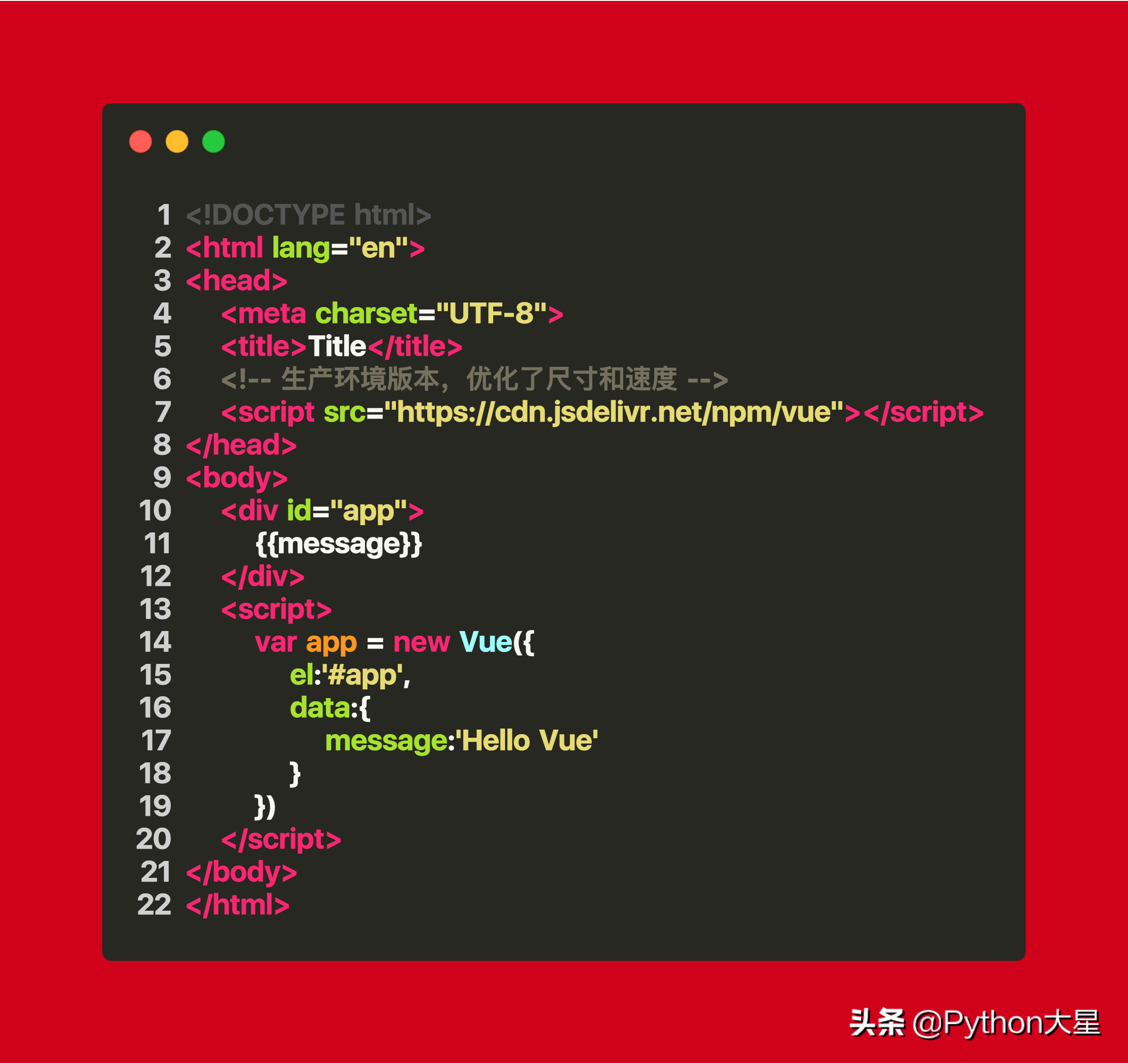
图2
v-bind 指令的意思:
“将这个元素节点的 title attribute 和 Vue 实例的 message 属性保持一致”。
从 图1 和 图2 中,我们可以看到 message 属性在元素外是要加 {{}},而在元素内是用双引号。
5、控制切换一个元素是否显示

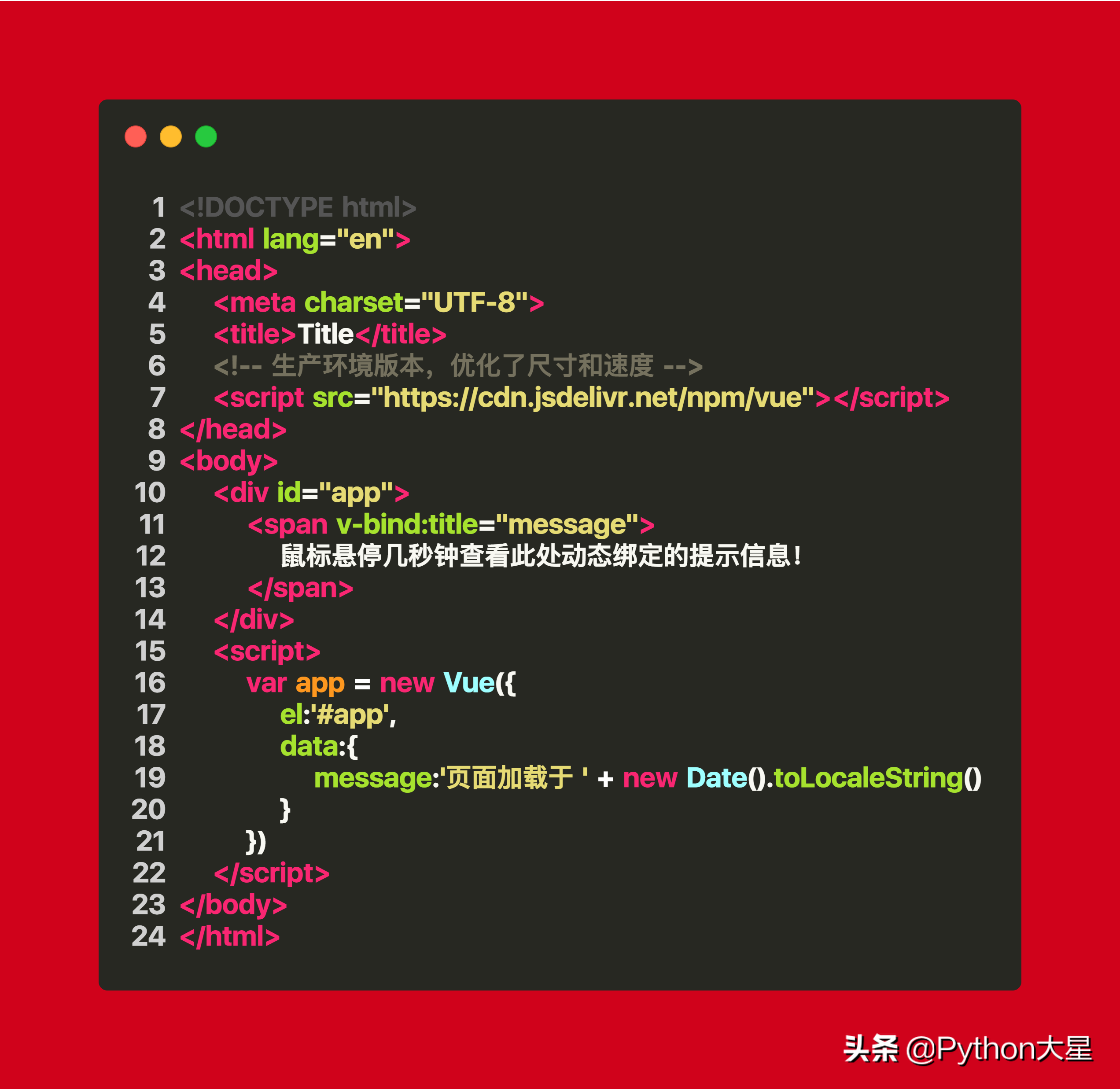
图3
在控制台输入 app.seen = false,你会发现之前显示的消息消失了。
seen 属性可以控制元素是否显示,我们从 图2 和 图3 中 可以看出,v-if 和 v-bind 使用 = 和 : 的区别。
可以简单理解为:指令里面加属性用冒号。
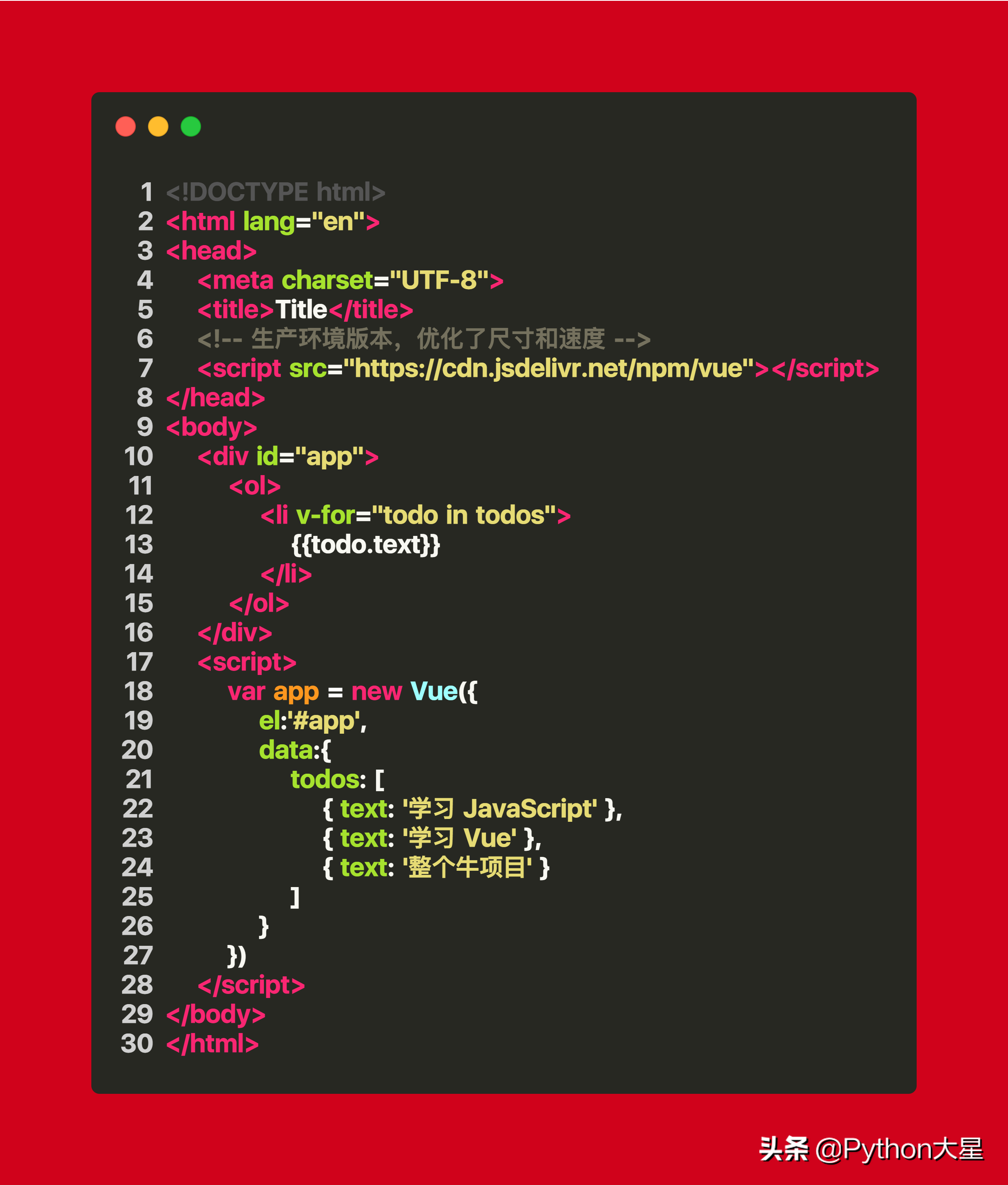
6、列表渲染

在 v-for 指令里面"todo in todos",在用{{}} 调用。
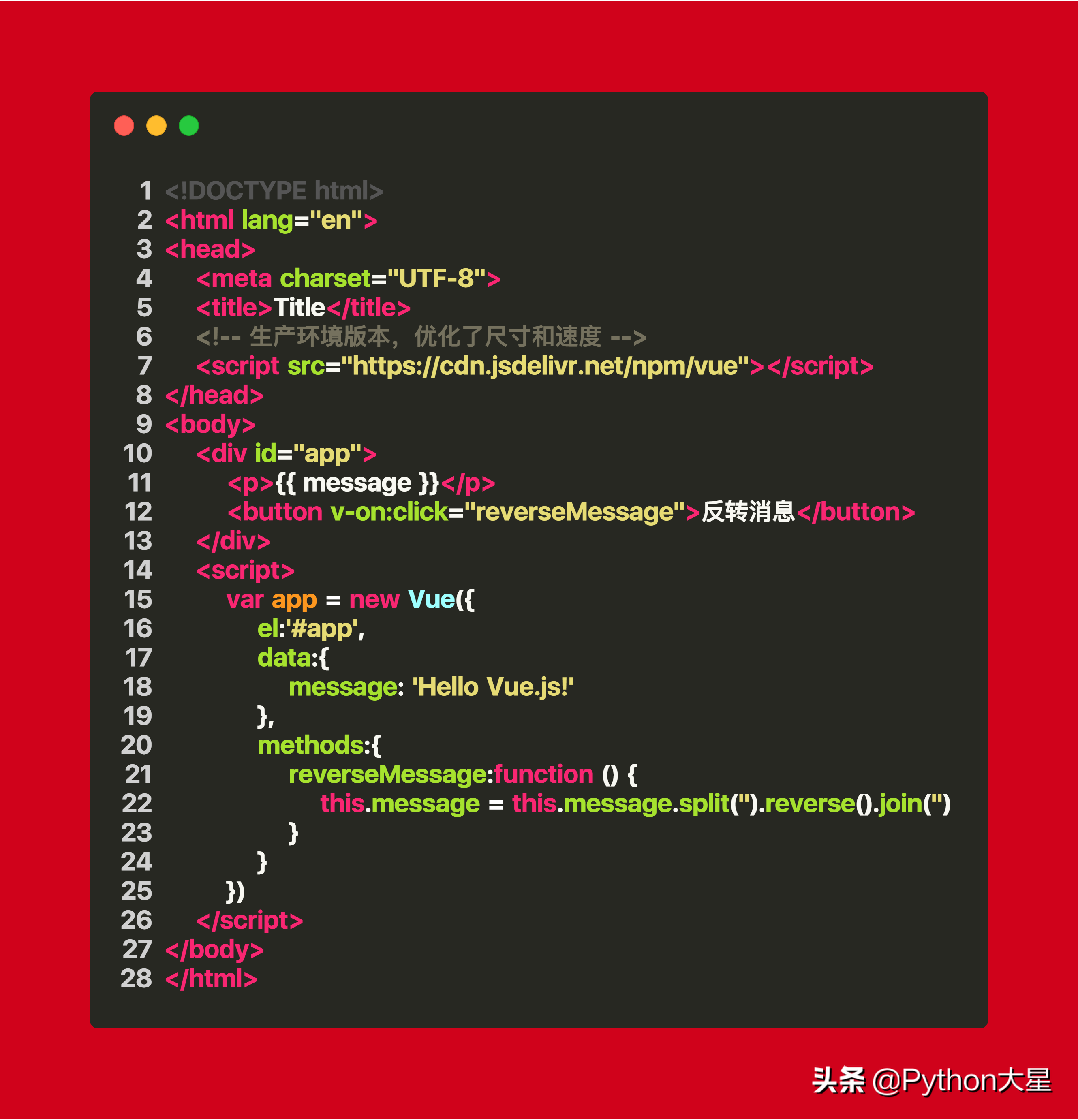
7、处理用户输入(用户点击事件)

用 v-on 指令添加一个事件监听器,添加 reverseMessage 方法,更新应用状态。
8、表单输入和应用状态之间的双向绑定
当我们修改input输入框的值时,p 元素内的值同时被修改

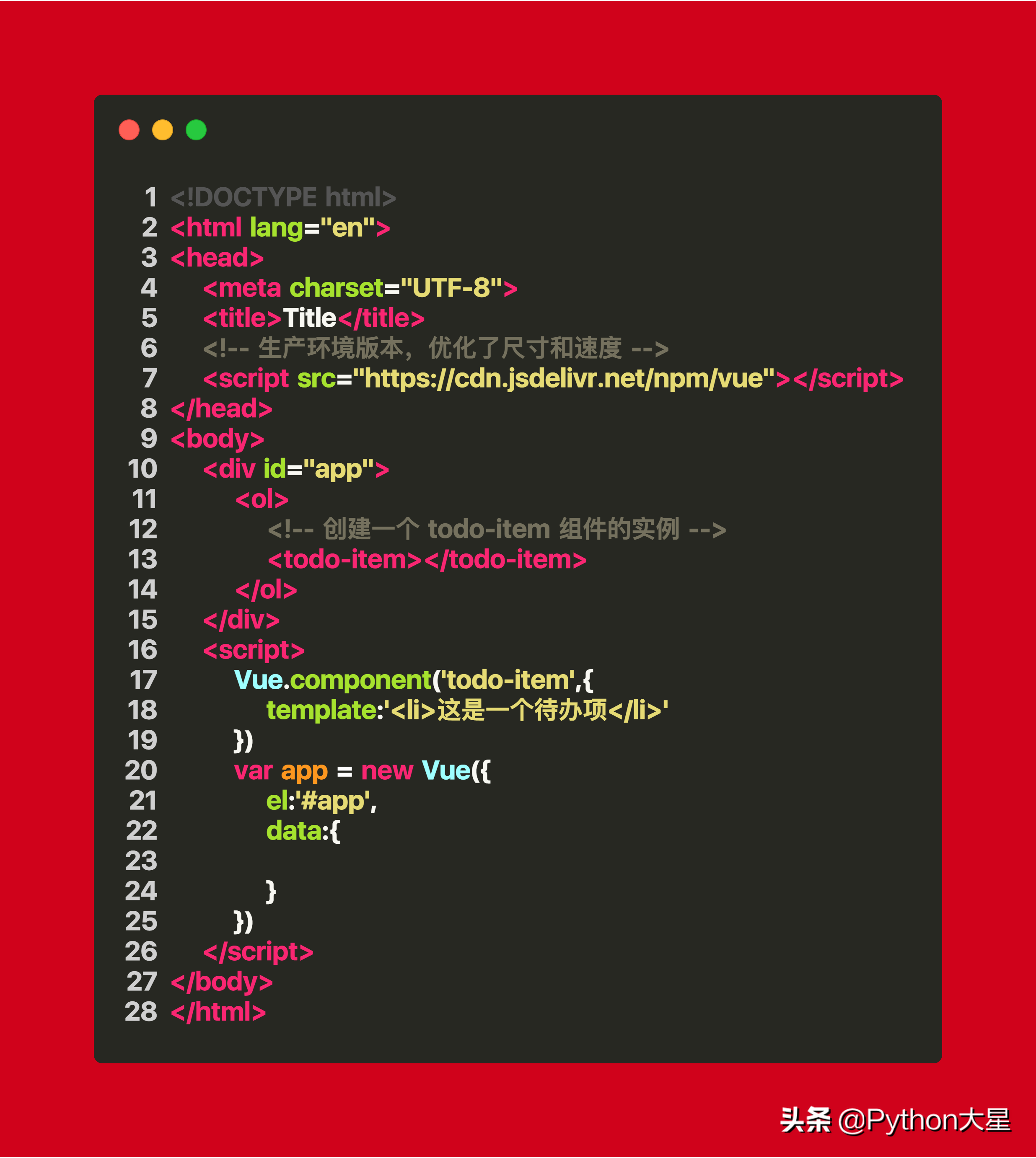
9、Vue 组件化应用构建
组件就好像一块积木,你可以重复使用,构建不同的房屋形状。
vue 中的组件是可复用的 vue 实例。
10、最简单的 Vue 组件

组件名命名规则:
① 使用 kebab-case(短横线分隔命名)
② PascalCase (首字母大写命名),比如
