HTML(HyperText Markup Language)是一种简单、通用的超文本标记语言,Web服务器返回给客户端的最常见的内容就是HMTL文档。可以用其制作包含图像、文字、声音等精彩内容在内的网页,它由浏览器解释并显示在用户浏览器的窗口中。HTML文档的基本结构如下所示:

基本HTML页面从标记开始,到结束。在它们之间,就是头部分和主体部分。头部分用
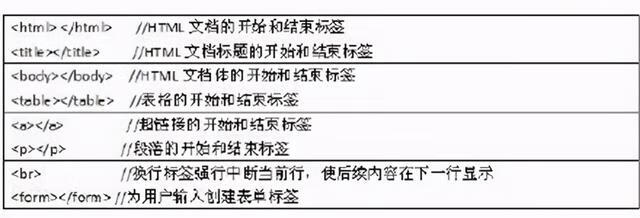
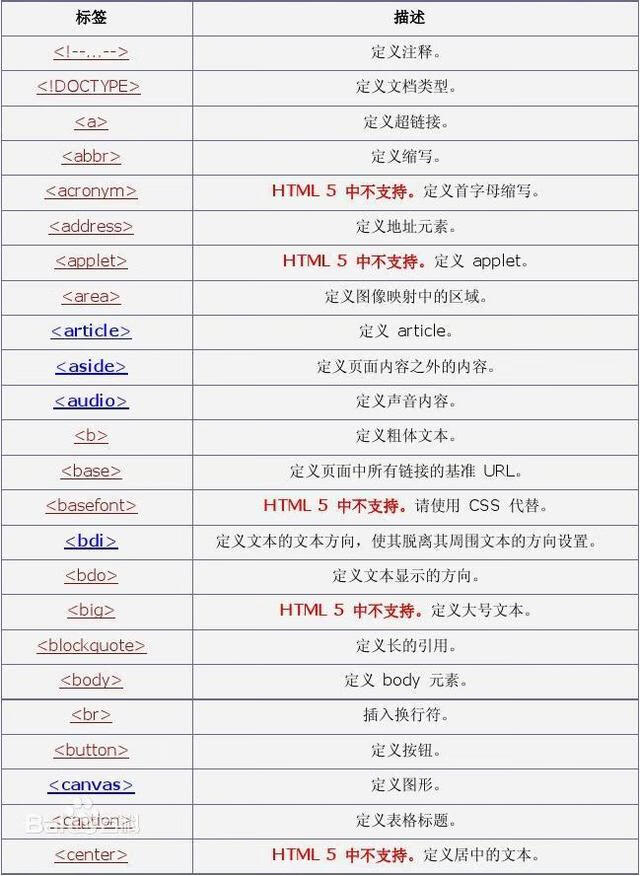
… 标记(Tags)界定,一般包含网页标题、文档属性等不在网页上显示的元素。主体部分是网页的主体,内容均会反映在页面上,用…标记来界定,主要包括文字、图像、动画、超链接等内容。注意:代码中“//”符号为注释符。标记是HTML语言的标签符号和用标签符号构成的各种元素的统称。标签是描述性的标记,用一对“<>”中间包含若干字符表示,通常成对出现,前一个是起始标签,后一个为结束标签。标记不区分大小写。较常见的标签如下:


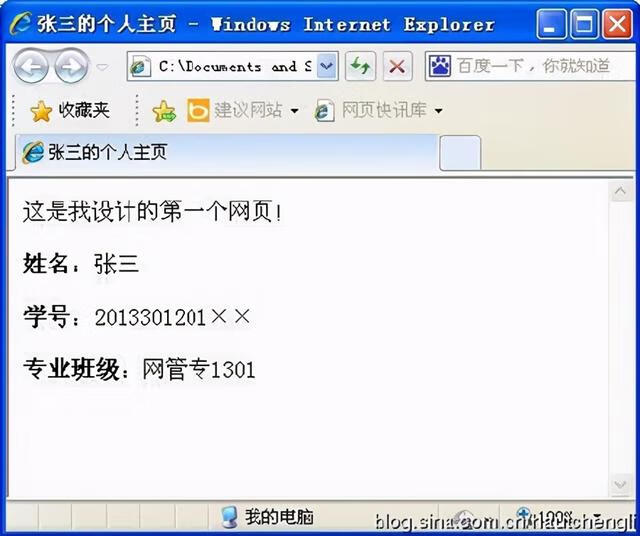
【例】用HTML语言设计一个简单的网页页面,设计后打开页面如下图所示:

设计步骤如下:新建一个记事本文件,把下面的代码添加到文件中,并将文件名保存为“×××.htm”。

照此示例,设计和编辑自己的网页文件,要求其中包含自己的个人信息,参考下图所示:

照此示例,设计和编辑自己的网页文件,要求其中包含自己的个人信息,参考下图所示:

当然,HTML语言作为网页设计的基础,有必要作一下了解,但是实际操作,可以采用更加直接、高效的方式——使用网页设计工具:网页三剑客中的Dreamweaver或微软Office中的SharePoint(Office 2003以下版本名为:FrontPage)。如有兴趣,可自行学习掌握。
但是,通常,Office套件中的SharePoint不是默认安装的组件,Dreamweaver也需另行安装。如果急需制作一个简单的网页文件,通常计算机中的一个软件也是可以胜任此职的,那就是文字编辑软件——Word或WPS。
下面,以Word为例,完成一个简单静态网页的制作。
设计网页中,超链接是一个重要环节,设置超链接的具体位置如下图所示:

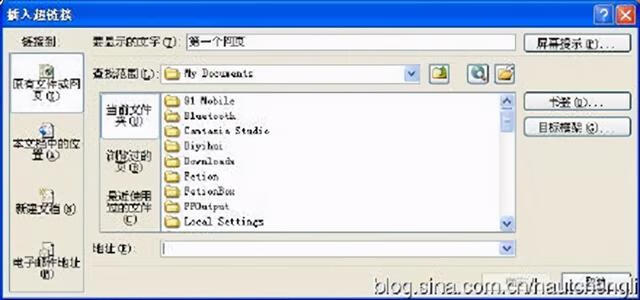
选择右键菜单的“超链接”后,“插入超链接”的属性设置界面如下图所示:

其中,“链接到”可链接四种类型:
(1)原有文件或网页:表示链接到已经创建过的网页,在“查找范围”中可以锁定其文件位置;
(2)本文档中的位置:表示链接到文档中的一个“书签”处。书签,是长网页文档中某一位置的标识;
(3)新建文档:表示链接到一个新建文档,并在创建过程中,保存其文档名和文档位置;
(4)电子邮件地址:表示链接指向一个电子邮件地址。
大家可以逐一尝试并体会创建这四种类型链接的差别。
编辑好超链接属性后,将文档“另存为”网页文件格式(文件名为:×××.htm),用浏览器显示其内容为:

这样,带有超链接元素的简单静态网页就制作好了。
